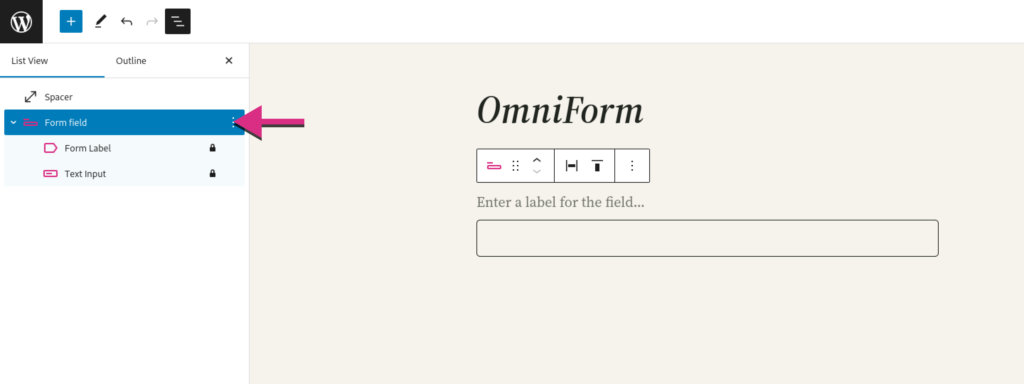
The Field block serves as a container that combines a Label block with an Input, Textarea, or Select block. Furthermore, it encompasses the field’s name and validation rules, such as whether it is required or not.

To create a Field block, select the desired field type (Text, Email, URL, Select, Textarea, etc.) and add it. Start by creating a new form, open the Block Inserter tool, search for the relevant block, and insert it into the editor.
You can also choose the relevant block from the “Block Inserter” (+) pop-up window when you click on the (+) sign.
Detailed instructions on adding blocks
Block Settings
In order to take full advantage of the Block Editor in WordPress, the Field block supports Color settings to modify the text and background colors, the Dimension settings to adjust padding and margin size, and the Border settings to control the width and radius of each side of the element.
Official documentation for these settings controls are available on WordPress.org: