The Form block is the core block type for creating and rendering forms on your website. By utilizing the <form> element, it provides the core functionality for accepting and processing user input. This essential block empowers you to design and customize forms according to your requirements, allowing users to submit data and interact with your website in a seamless manner.

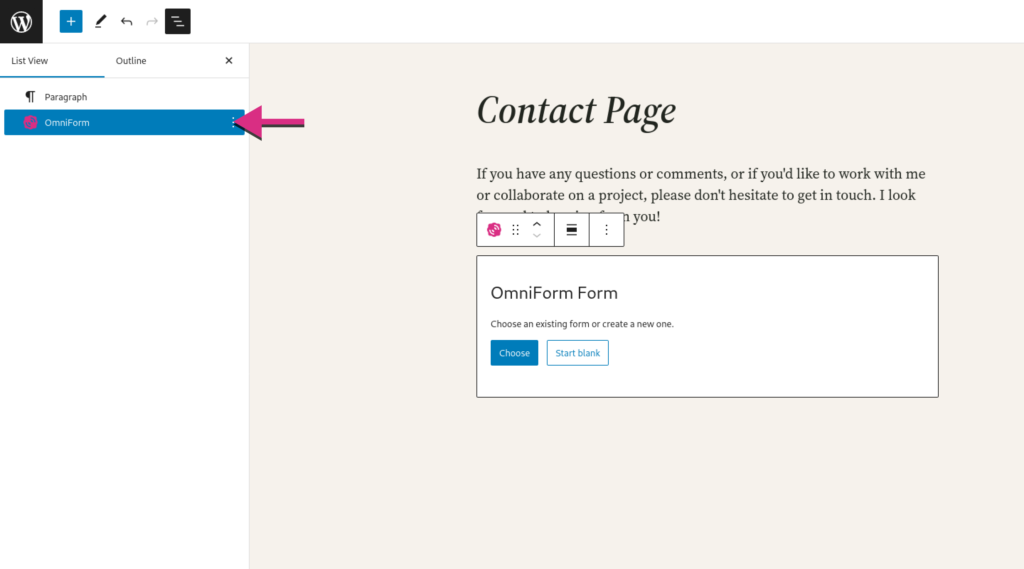
To add a Form block, create a new Post or Page and open the Block Inserter tool. Use the search bar to find the Form block and click on its icon to insert it into the editor.
You can also choose the Form block from the “Block Inserter” (+) pop-up window when you click on the (+) sign.
Detailed instructions on adding blocks
After adding a Form block to your Post or Page, you have the option to either insert an existing form that you’ve created or create a new one from scratch. This flexibility allows you to easily integrate pre-existing forms or develop fresh ones directly within your content.
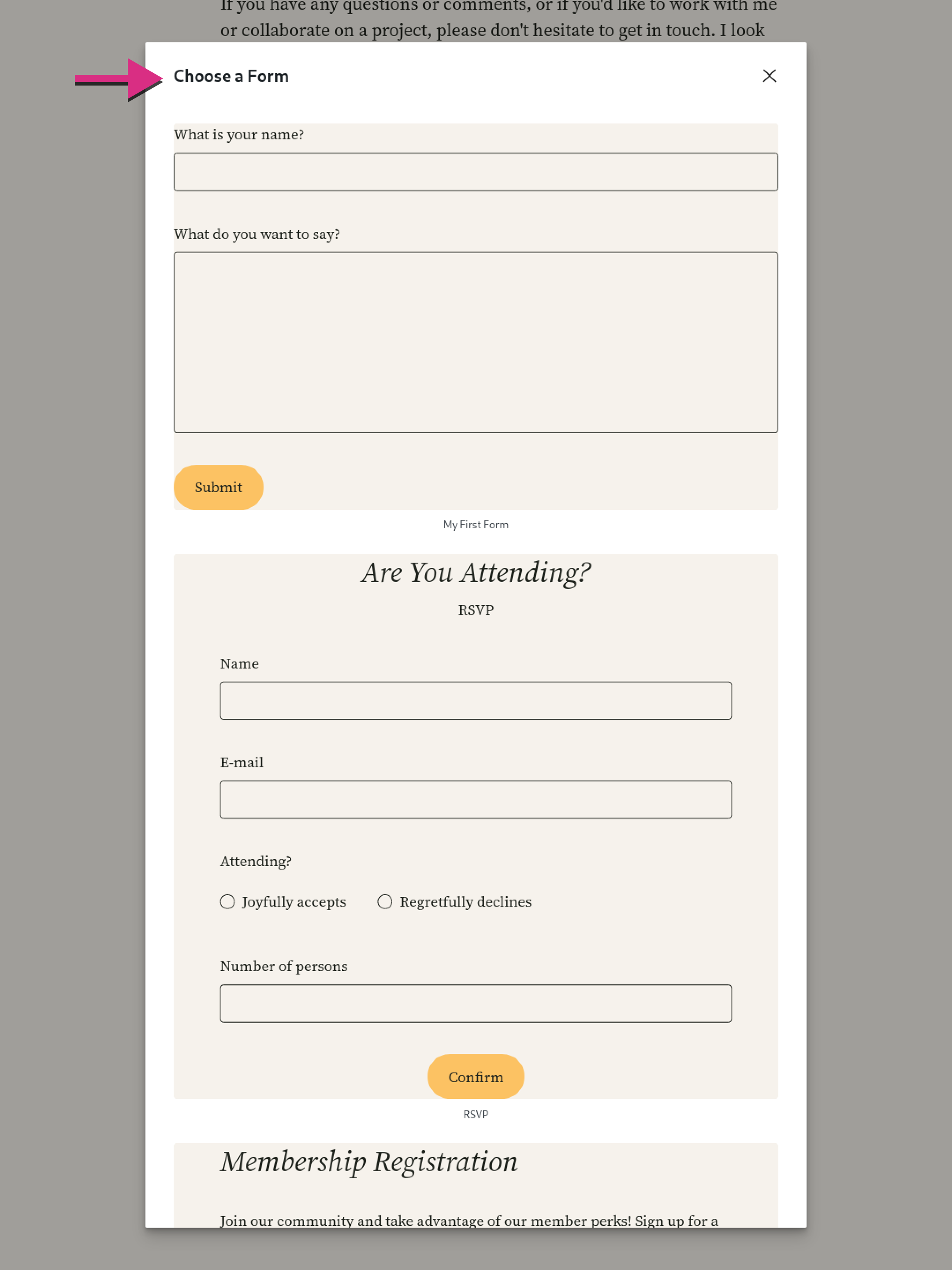
Choose an existing form
When choosing to add an existing form, a modal window will present a preview of all the available forms (published and drafts) for you to explore. Simply click on the desired preview to select and insert the form into your page. Need to make updates to the form before publishing the page? No problem! You can make changes and save them, and any instance of the form displayed on your website will reflect those updates seamlessly.

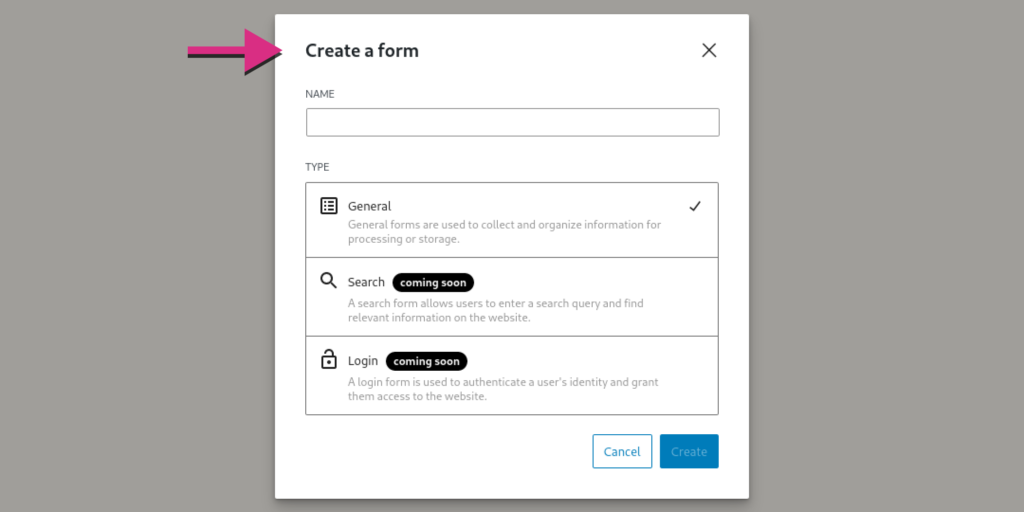
Create a new form
Creating a new form is as easy as providing a descriptive name in the displayed modal window. Once you’ve named your form, you can design it directly within the Block Editor, seamlessly integrating it into your Post or Page. However, if you prefer a dedicated environment for form design and management, we also offer a dedicated Form editor.